-

软件测试
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 白羽
2018-05-31
来源 :网络
阅读 2315
评论 0
白羽
2018-05-31
来源 :网络
阅读 2315
评论 0
摘要:本文讲述了测试工具用例:JMeter配置web浏览器的代理抓取请求,在测试中,不仅会涉及到APP中的数据测试,时常我们APP的数据需要与后台进行交互,因此我们不可避免的也需要对web进行接口测试,更准确的来说是使用web的接口来快速的帮我们实现App中所需的数据录入,因此我们一步一步来看如何实现接口的录入和测试。希望本文对大家学测试工具有所帮助。
在测试中,不仅会涉及到APP中的数据测试,时常我们APP的数据需要与后台进行交互,因此我们不可避免的也需要对web进行接口测试,更准确的来说是使用web的接口来快速的帮我们实现App中所需的数据录入,因此我们一步一步来看如何实现接口的录入和测试。
第一步、我们需要打开Jmeter
1、打开“终端”,输入:cd 你的jmeter bin存放的目录,如:cd /Users/administrator/Desktop/Auto/jmeter/apache-jmeter-3.3/bin (本人存放的路径)
2、再次输入:sh jmeter
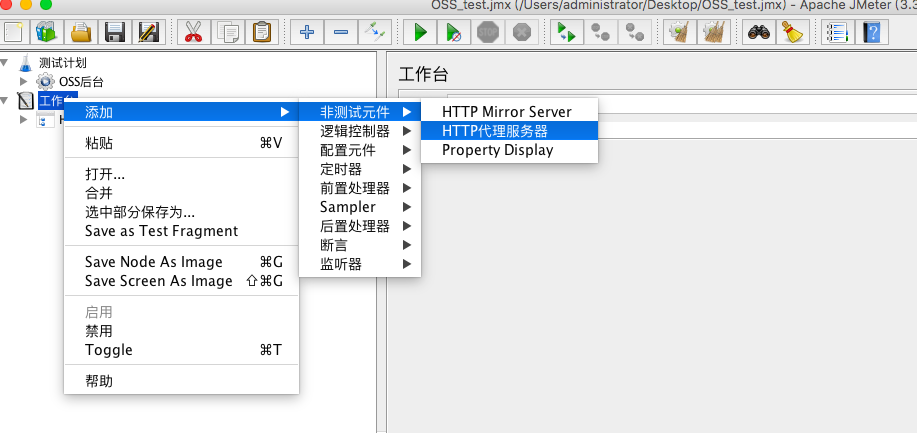
第二步、点击“工作台”,添加“HTTP代理服务器"

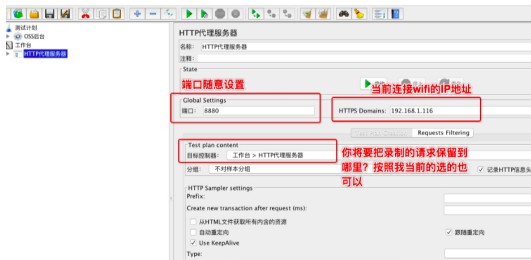
第三步、配置相关的代理
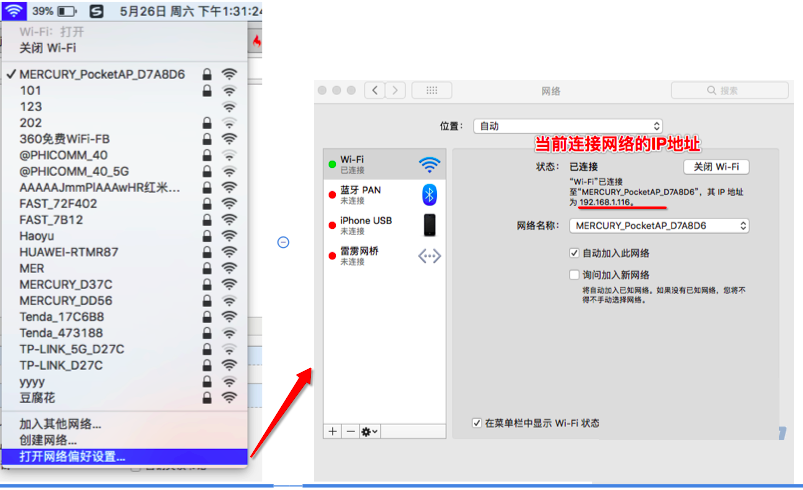
注意点:Jmeter的代理服务器的配置与当前连接的网络端口、IP地址必须一致
1、查看自己电脑连接的网络与IP地址

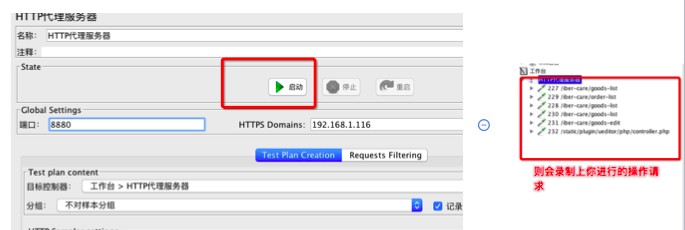
2、配置Jmeter的代理服务器,当前网络与Jmeter中配置的均为:192.168.1.116,端口:8880

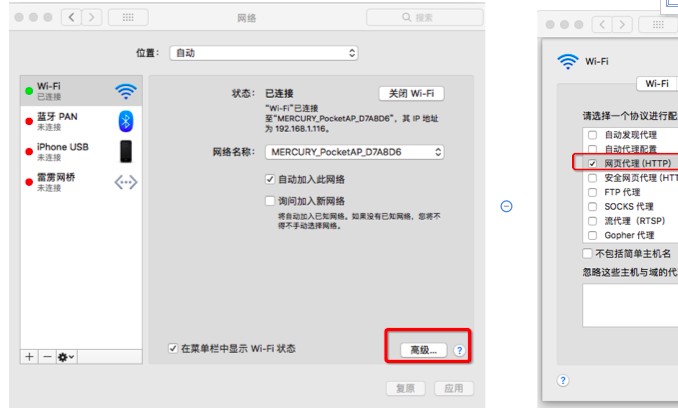
3、设置当前网络的代理

4、当前网络与jmeter代理服务器配置好之后,点击jemeter代理 服务器中的”启动“,即可在你想要的浏览器中进行操作,脚本将在你选择地方进行存储

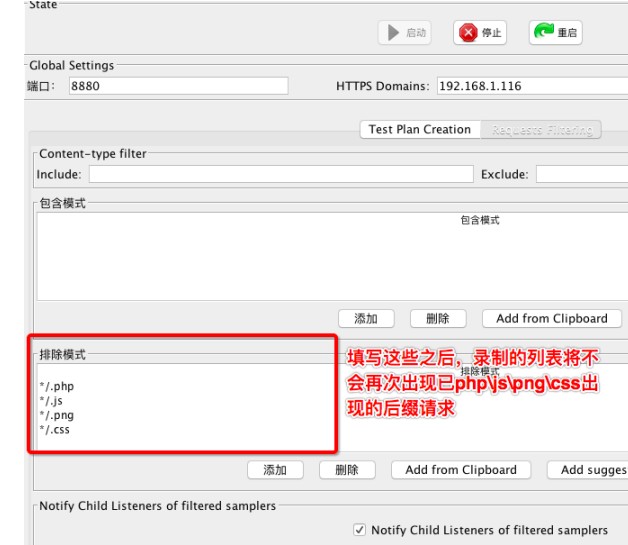
5、若看到录制的请求中有过多的其他信息,我们可以进行排除模式。过滤掉CSS、PNG等后缀的请求

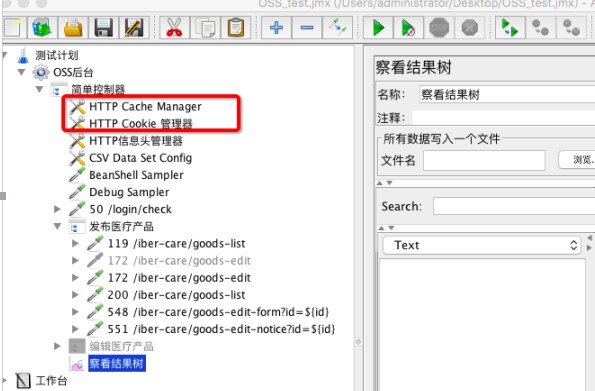
最后,请注意,运行脚本时需要添加 HTTP Cookie 管理器 与 HTTP Cache Manager,否则运行会报错

本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标软件测试之测试工具频道!
 喜欢 | 1
喜欢 | 1
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号